
Hi Right Now
Empowering communities to build
meaningful connections
Overview
Hi Right Now is a community building platform that allows it's users to connect through a series of quick 1 on 1 video chats.
We redesigned the event experience from beginning to end, focusing on the host interface. Our design allows for more communication between the event go-er and the host and deeper connections between the guests.
My role
Product Designer
Platform
Responsive Webapp
Year
Summer 2020 - Fall 2020
Social distancing during the COVID-19 pandemic makes it difficult to meet new people. Digital networking comes with a new set of technical challenges that can interfere with these new relationships. Event hosts want to create a sense of community and provide support for their guests.
How might we help event hosts provide a comfortable digital space for their communities to meet and connect?
our UX process
Since we're currently focused on B2B, our research leans towards the hosts' experience in community building. The team at Hi Right Now has been rapidly revising and testing their platform during live events. After the initial research phase, the app design underwent several revisions. The design team and development team work closely to release quick updates. Before each version is released, the design team reviews the code to ensure it meets the design intent.

the outcome
During my first week on the team, I showed the importance of well organized user data. My research pushed for a redesign of the event user flow, creating more guest-host interaction so that the host can help maintain their community and offer support. The redesign includes a more accessible interface that helps facilitate more impactful conversions between event attendees. We also established a design system that makes future updates easier to incorporate.
personal takeaways
I learned the importance of consulting with the developers early in the design phase. We wanted to make their jobs easy, so we outlined the overall design system, as well as, a formal style guide that includes component in the app. The idea of modular components ultimately inspired our design system and streamlined the design process. Closely communicating with developers helped me understand the basics of how the app is coded. This way, that we have a design that works with the code. As the company's first product designer, I also needed to take initiative when conducting research and testing designs.

Research
learning from hosts
Our current main goal is the same as our hosts' - growth and user retention. Since this update focuses on acquiring more hosts, we interviewed our past clients and other digital event hosts.
We learned that hosts want to foster a community and make their attendees feel welcomed. Their goal is to understand and meet their user's needs and facilitate communication.
“Most of us were hosting in person events. We just want the communities that we built over the past few years to survive.”
“A lot of things fall through the cracks when you switch platforms”
“Everyone has different internet speeds and different environments, there are so many things that can go wrong.”
“I usually share the information with them before the event so that everyone is on the same page.”
key takeaways
-
Tech issues are unpredictable with multiple attendees
-
Hosts expect to be outside of the event to troubleshoot tech issues
-
It's complicated and confusing to have everyone switch between apps
-
Hosts want a lot of visual feedback to know exactly what buttons do
-
They prefer a simple interface with limited distractions
-
Hosts want to be able to communicate with attendees before, during and after the event
Design
revisiting the user flow
While discussing which features we should implement, the development team and I decided we needed to rework the entire app in order to revise the user flow.

Existing event page provides only the event details while attendees wait for event to start.
Event lobby allows attendees to check their mic/video and chat while waiting
After the main event, attendees can join an after-event zoom meeting or view contact information from new connections.
After the main event, attendees are brought back to the lobby to chat as a group, where they can view new contacts.
first revision
With these changes in mind, we began drawing wireframes of the new interface, including new features that will be included when the app is rebuilt.





Evaluate
usability testing
This prototype was unique because some parts of the event happen without the user's active interaction. We conducted usability tests with past hosts of Hi Right Now as well as users that were interested in hosting on the platform.
The test took the user thorough an entire event (certain aspects of the event were shortened for efficiency.) We tested the following features that are available during an event:
-
Starting the event
-
Joining a chat after sitting out
-
Reporting a user
-
Changing the audio input
-
Checking their new connections
key takeaways
All users succeeded in completing all of the tasks. However, some users needed to click around to find how to report a user.
90%
overall success rate
indirect successes count as 50% success
1.72
overall ease of use
1 is considered easy
5 is considered hard
-
Users felt that there were too many things you can interact with when starting the event
-
Users expected to find the "report user" in the "..." button
-
Some of the verbiage that we use internally was confusing to hosts
-
Most users didn't expect to be paired in the networking event, but it depends on the type of event
-
First time users might be overwhelmed by the interface
-
Users don't want to give each match a rating, it feels like you're rating a person
-
Hosts enjoy the simplicity of the platform overall
Design
second revision
I'm calling this a second revision, but it's honestly more like v2.1.
We ended up implementing parts of the design before it was finalized so we were able to get some feedback. We took most of the feedback into consideration. Some suggestions were taken with a grain of salt if very few hosts mentioned it.
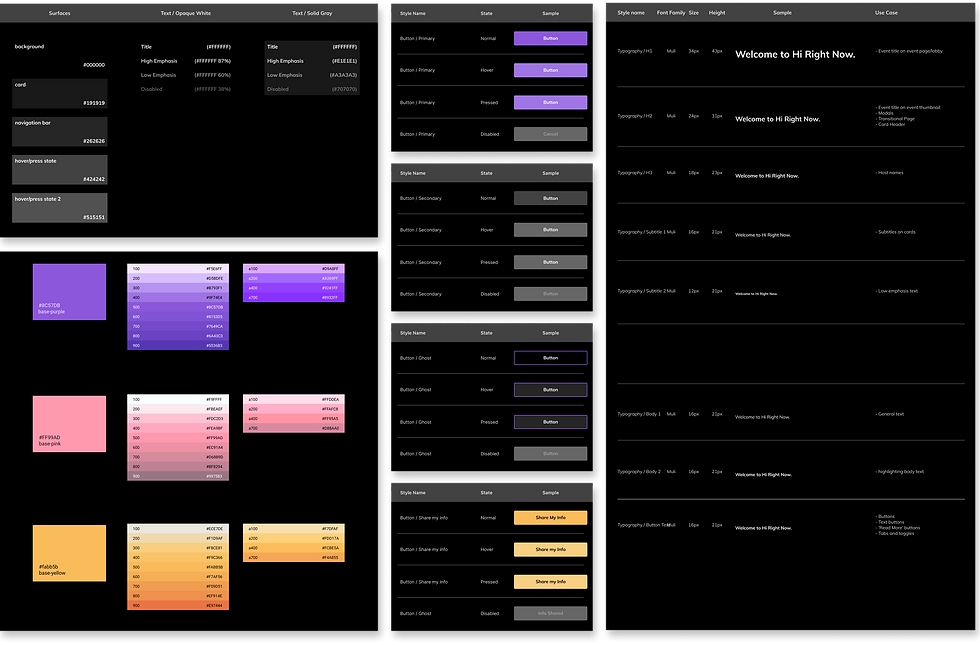
style guide
We also took this opportunity to formalize a style guide in our Figma file. We wanted to ensure accessibility and minimize visual vibrations. This allowed us to properly define our primary and secondary colors, background depth, typography, button states and more. Here is a sample.

updated screens
Most of the revisions focused on information management and screen flow. For instance, the event page below is now organized so that the event information is on the main page while a control panel with action buttons appears when the event starts.












What's next?
moving forward..
Although we would like to conduct more usability testing, the app is currently being rebuilt. We are coordinating with the development team to ensure the app is built as designed. Some features were excluded from this release to prioritize a speedier update. We will conduct more testing in the future.
We're working on finalizing the mobile interface and have plans on conducting usability tests with it as well.